
Forum.Nokia.com
4.3.1 Animated GIF
Most recent Nokia browsers
1
support image format animated gif (.gif 89a). The maximum
number of frames allowed is 13 (note, maximum file size is 2.4 kb).
The animation can be viewed in the browser view. After running the animation in looping
mode for 50 loops the animation will stop. The last frame of the animation will be shown as a
static gif.
4.4 Links
The anchored link element specifies a hotlink. Links are underlined; in Nokia 3510i links are
displayed and underlined in blue. An active link is shown in inverse colors. When a user selects
a link, the associated task is performed. When the link is active, the options list of the browser
display is extended with the option Select. The user can also select a link by pressing the Send
key.
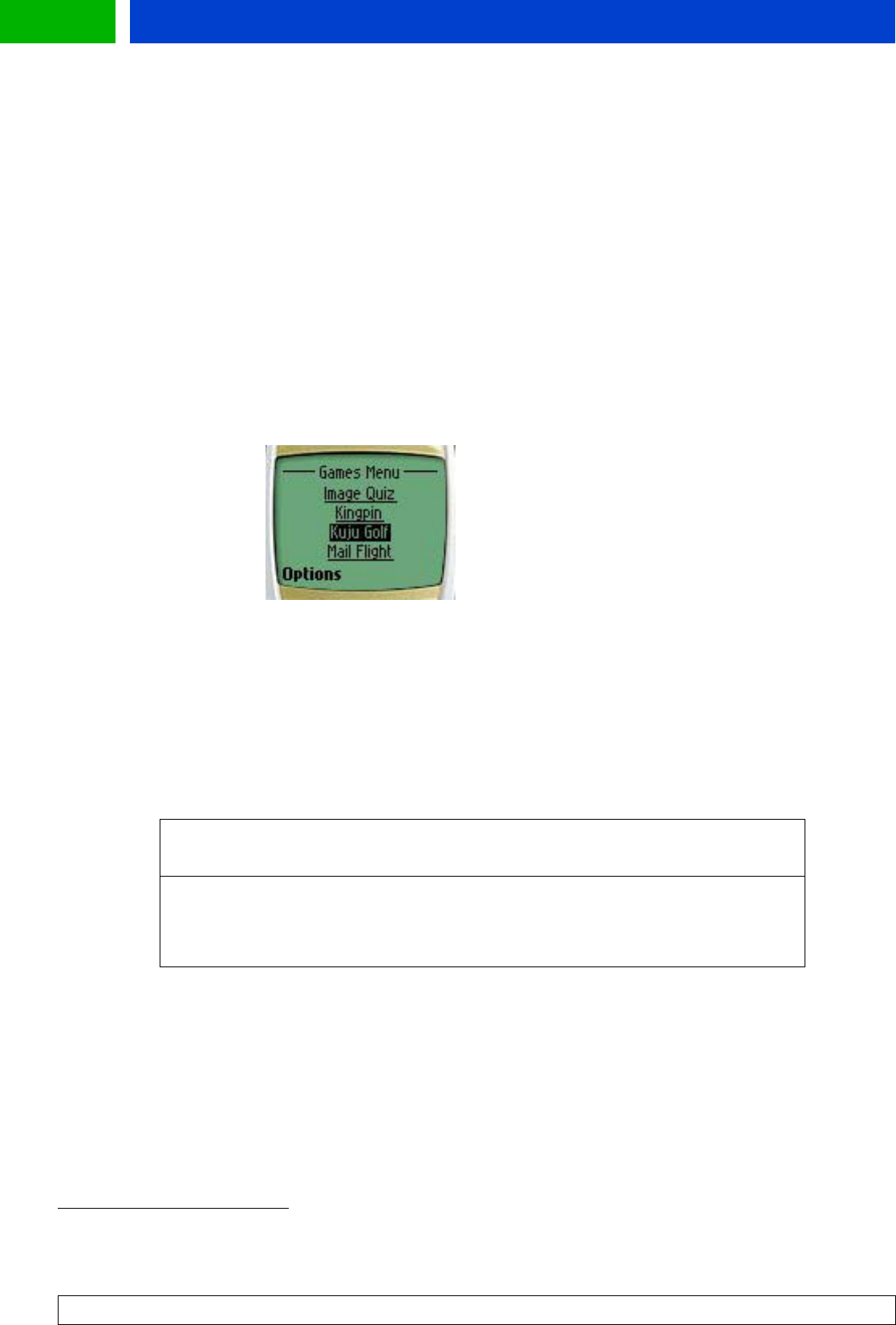
Figure 3: Selected link is highlighted
The a element is a short form of the anchor element, and is bound to a go task without
variables. In general it is recommended to use the a element instead of the anchor where
possible, to allow more efficient tokenization.
A hotlink is automatically followed by a line break. If a line break is defined after an a element,
the line break is ignored. If an empty line is needed between two links, it is necessary to add
two line breaks between the a elements. If a hotlink does not have a title or label, the URL
address of the link is displayed in its full length, and functions as a normal hotlink.
<anchor>text<go href="#card2"/>
</anchor>
<anchor>
<img alt="golf" src="file://…/golf.wbmp"/>
<go href="#card2"/>
</anchor>
Example 3: Image as a link
4.5 Do Element
The do element provides a general mechanism for the user to act upon the current card. The
do elements are mapped behind the browser´s options list together with the preloaded
options. If a do element contains a prev task, the right soft key is labeled "Back." Use of a prev
task is highly recommended in every card because it enables backward navigation. Do
elements have a label, i.e., the text of the item in the browser’s options list. If the label is
available it is used as an option list item. If there is no label, a default text is displayed,
according to Table 4.1 below. However, it is highly recommended to use the label attribute.
1
All phones that are introduced in this document support gif image formats in the WAP browser.
WAP Service Developer's Guide for Nokia Series 30 Phones with WML Browser
18


















